Как в компьютере кодируется графическое изображение?
Вспоминаем кодирование числовой и текстовой информации
Информация в компьютере может представляться в различном виде, например в графическом. Первые компьютеры не имели дисплеев. Графическая информация впервые стала применяться в 50-х годах на больших ЭВМ, которые использовались в основном для вычислений. Позже графика стала неотъемлемой частью программного обеспечения. Человек лучше воспринимает информацию, когда её видит.
Компьютерная графика — раздел информатики, занимающийся созданием и обработкой различных изображений на компьютере. Различные изображения — это картины, рисунки, чертежи, схемы, фотографии и так далее.
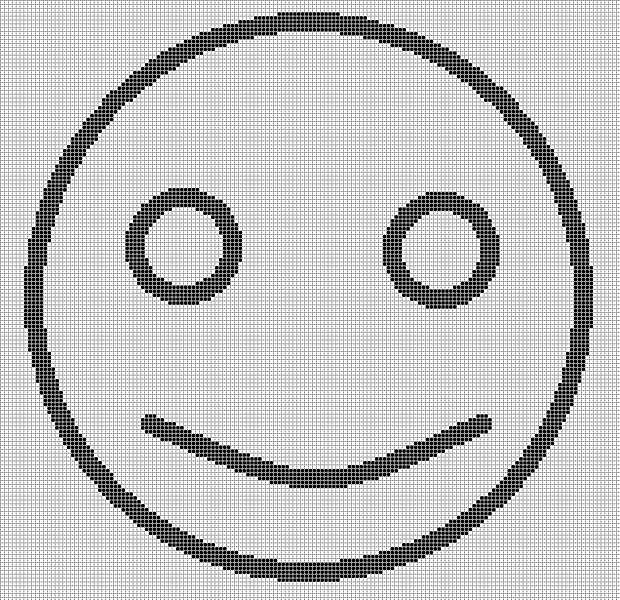
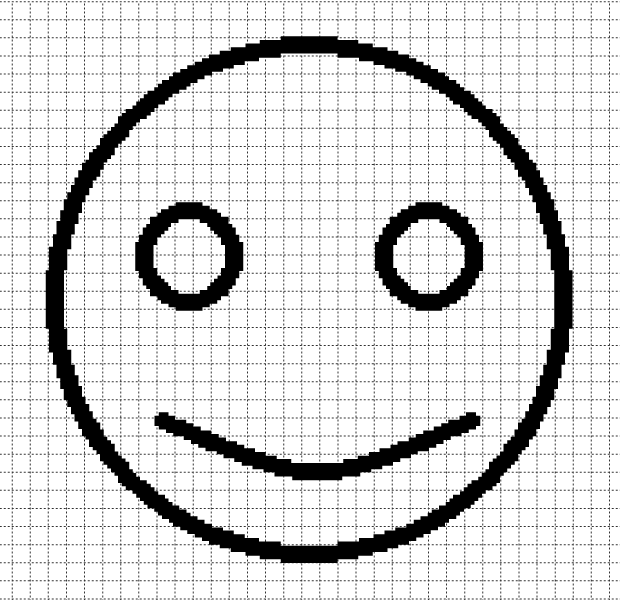
Картина, нарисованная художником, представлена в аналоговой форме, так как цвет на холсте изменяется непрерывно. Разглядывая мозаику, мы чётко видим отдельные элементы определённого цвета, составляющие изображение. Причём при удалении от изображения границы между элементами стираются. Мозаика — пример дискретного представления графической информации.


Преобразовать графическое изображение из непрерывной (аналоговой) формы в дискретную (цифровую) можно путём пространственной дискретизации. Аналогично мозаике изображение на экране монитора также состоит из отдельных цветных элементов. Один такой фрагмент на экране называется пикселем.
Процесс разбиения аналогового изображения на отдельные маленькие элементы (пиксели) называется пространственной дискретизацией. А запись цвета пикселя двоичным кодом — кодированием графической информации.
В результате дискретизации на аналоговое изображение как бы накладывается растр — прямоугольная сетка, состоящая из определённого количества строк, которые содержат определённое количество графических точек (пикселей).
Растровое изображение имеет разрешающую способность и глубину цвета.
Разрешающая способность изображения определяется произведением количества точек по горизонтали на количество точек по вертикали.
Чем меньше размер пикселя, тем больше будет разрешающая способность изображения и тем лучше качество изображения.
Величина разрешающей способности обычно выражается в dpi (dot per inch — точек на дюйм), соответствует количеству точек в полоске длиной в один дюйм (\(2,54\) см).

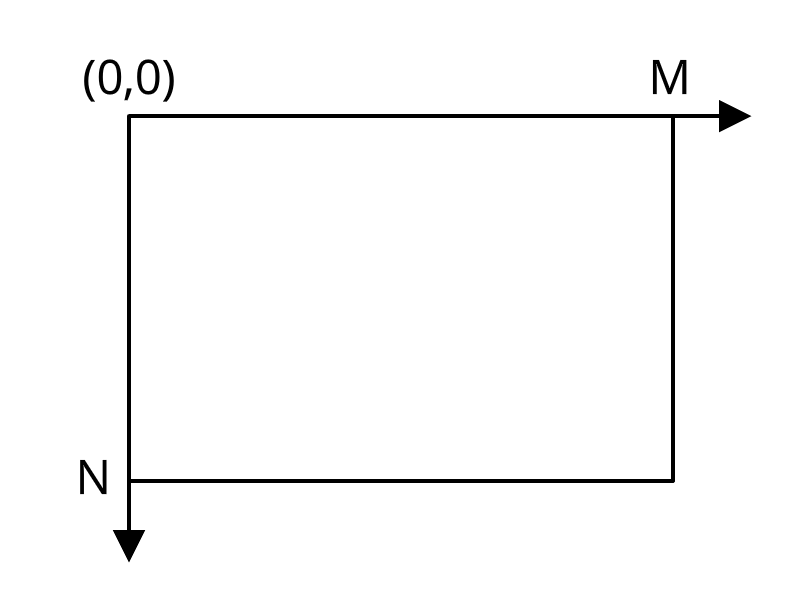
Пространственное разрешение монитора — размер растра, задаваемого в виде произведения \(M \cdot N\), где \(M\) — количество точек по горизонтали, \(N\) — количество точек по вертикали (число строк). Начало координат находится в верхнем левом углу экрана.
Разрешение экрана монитора \(800 \cdot 600\) говорит о том, что изображение будет состоять из \(600\) строк, каждая из которых содержит \(800\) пикселей. А всего на экране \(480\) \(000\) пикселей.
В процессе дискретизации могут использоваться различные палитры цветов.
$$ N = 2^i $$
\(N\) — количество цветов в палитре.
\(i\) — количество информации в битах, необходимое для кодирования цвета каждого пикселя.
Палитра цветов чёрно-белого изображения состоит из двух цветов. По формуле вычислим количество информации, необходимое для кодирования цвета каждой точки.
$$ 2 = 2^i $$
$$ i = 1 \: бит $$
Количество информации \(i\) также называют глубиной цвета, или битовой глубиной цвета.
Зная битовую глубину цвета, можно найти количество цветов в палитре.
| Глубина цвета, \(I\) (бит) | Кол-во цветов в палитре, \(N\) |
|---|---|
| \(2\) | \(2^2=4\) |
| \(4\) | \(2^4=16\) |
| \(8\) | \(2^8=256\) |
| \(16\) (High Color) | \(2^{16}={2^8}\cdot{2^8}=256 \cdot 256=65\:536\) |
| \(24\) (True Color) | \(2^{24}={2^8}\cdot{2^8}\cdot{2^8}=256 \cdot 256\cdot 256=16 \:777\: 216\) |
Задание с открытым ответом
Вычисление количества цветов
Вычислите количество цветов в палитре True Color, если глубина цвета — \(32\) бита.
Цветовые модели
Рассмотрите интерактивную схему и познакомьтесь с различными цветовыми моделями. Подумайте, зачем нужны различные цветовые модели?
Запишите свой ответ здесь

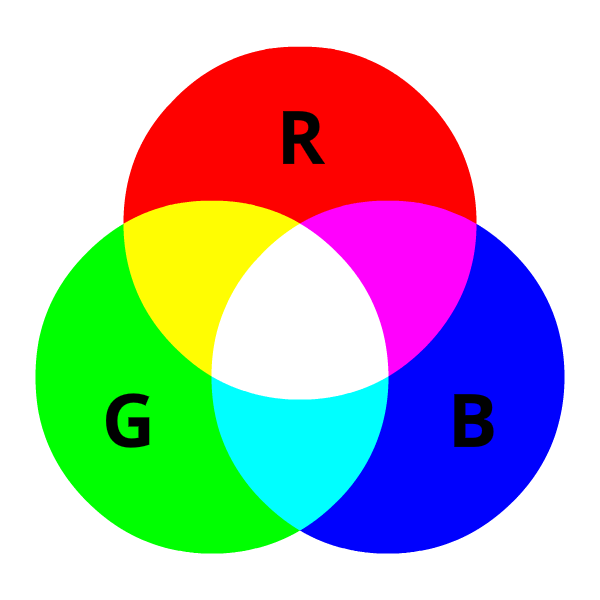
Глаз человека воспринимает каждый из многочисленных цветов и оттенков как сумму взятых в различных пропорциях трёх базовых цветов — красного (Red), зелёного (Green) и синего (Blue).
Представим, что цвет либо есть (1), либо нет (0). Используя три базовых цвета, составим палитру из восьми цветов, закодированных трёхразрядным двоичным кодом.
| Яркость базовых цветов | Цвет | Код | ||
|---|---|---|---|---|
| Красный | Зелёный | Синий | ||
| 0 | 0 | 0 | чёрный | 000 |
| 0 | 0 | 1 | синий | 001 |
| 0 | 1 | 0 | зелёный | 010 |
| 0 | 1 | 1 | голубой | 011 |
| 1 | 0 | 0 | красный | 100 |
| 1 | 0 | 1 | пурпурный | 101 |
| 1 | 1 | 0 | жёлтый | 110 |
| 1 | 1 | 1 | белый | 111 |
Аддитивная (add, англ. — «добавлять») цветовая модель RGB служит для вывода изображения на экран монитора или иного электронного устройства.
Вся палитра цветов складывается за счёт свечения точек.

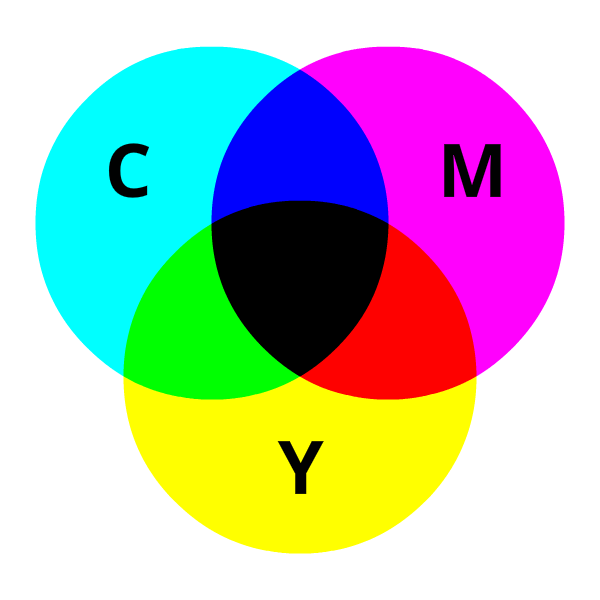
Палитра состоит из трёх цветов: Cyan — голубой, Magenta — пурпурный, Yellow — жёлтый. Key color (чёрный) используется для усиления чёрного.
CMY(K) — субтрактивная (subtract, англ. — «вычитать») схема формирования цвета, используемая в полиграфии для стандартной триадной печати.
Печатные материалы являются поверхностями, отражающими свет. Если из белого вычесть три первичных цвета — RGB, то получится тройка дополнительных цветов CMY.
Только в идеальных условиях при смешении в равных пропорциях красок триады CMY можно получить чёрный цвет, что на практике невыполнимо, поэтому используется готовый чёрный цвет.

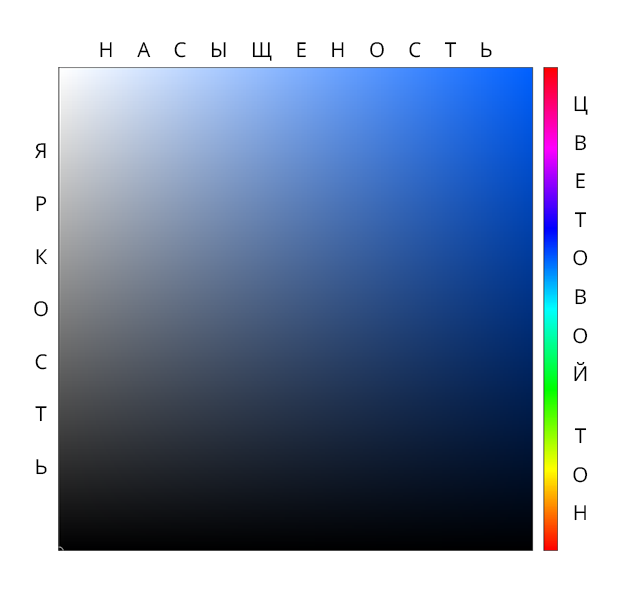
Модель HSB основана на цветах RGB.
В данной модели цвет разлагается на три составляющие:
- HUE (цветовой тон) — частота световой волны, отражающейся от объекта, который вы видите;
- SATURATION (насыщенность) является чистотой цвета. Это соотношение основного тона и равного ему по яркости бесцветно-серого;
- BRIGHTNESS (яркость) — это общая яркость цвета. Минимальное значение этого параметра превращает любой цвет в чёрный.
Представление цвета в модели HSB согласуется с восприятием его человеком, поэтому при работе в графических программах с помощью этой модели очень удобно подбирать цвет изображения.
Заметки в рабочую тетрадь
Модель RGB
Подумайте, почему модель RGB нельзя использовать на бумаге?
Заметки в рабочую тетрадь
Модель CMY(K)
Подумайте, почему модель CMY(K) обладает меньшим, в сравнении с RGB, цветовым охватом?
Заметки в рабочую тетрадь
Отличие модели HSB от RGB
Подумайте, чем отличается модель HSB от RGB?
Качество компьютерного изображения определяется тремя компонентами: пространственным разрешением монитора, глубиной цвета и частотой обновления экрана.
Вспомним, что частота обновления экрана измеряется в Гц. \(1\) герц — количество обновлений за \(1\) секунду. Например, при \(60\) Гц картинка экрана обновляется \(60\) раз за секунду. Чтобы глаза не уставали, комфортная частота — \(100\) Гц.
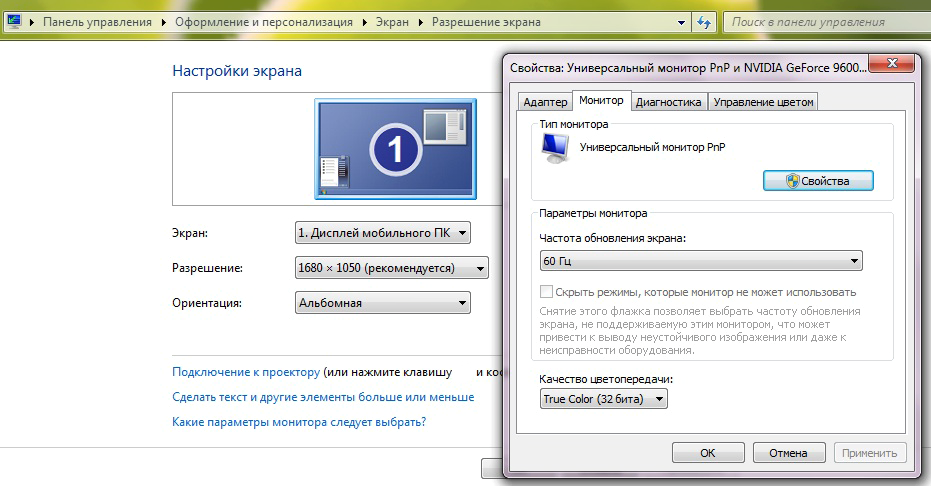
Исходя из технических возможностей и по желанию пользователя, в операционных системах предусмотрена возможность выбора графического режима.
Качество изображения на экране компьютера также зависит и от характеристик видеокарты (видеоадаптера), состоящей из видеопамяти и видеопроцессора.

В практической плоскости
Задание с открытым ответом
Параметры монитора
Посмотрите и запишите настройки своего монитора: разрешение экрана, частоту обновления экрана, качество цветопередачи.
Заметки в рабочую тетрадь
Измеряем объем видеопамяти
Рассмотрите задачу.
Вычислите, как изменится объём видеопамяти, если в палитре будет \(256\) цветов?
Задание с открытым ответом
Информационный объём изображения
Какой информационный объём имеет цветное растровое изображение с палитрой из \(256\) цветов и размером \(5\cdot10\) точек?